HTMLを一緒に学ぶ!プログラミング学習記8〜ページのレイアウト〜

どうもかわうそです。
この記事では、プログラミング初心者の僕が勉強してわかったことを記事にまとめ、読んでくださった人と一緒に学んでいくということをコンセプトに行なっています。
・プログラミングを勉強してみたい。
・将来プログラマーになりたい。
という方はぜひ、僕と一緒に学んでいければなと思います。
また、読んでいて
「ここは間違っている。」
「このやり方のほうがいい。」
といったご意見がありましたらコメントにて教えていただけると非常に助かります。
前回は、「HTMLの構造」について勉強していきました。
みていない方はこちら
今回は、「ページのレイアウト」について勉強していきます。
〜プログラミング学習記8〜
”ページのレイアウト”
ページは、大まかに分けると
・header(ヘッダー)
・main(メイン)
・footer(フッター)
の3つに分かれます。
本当はもっと細かく分けたりもしますが、簡単にページを見るとこの3つに分かれています。
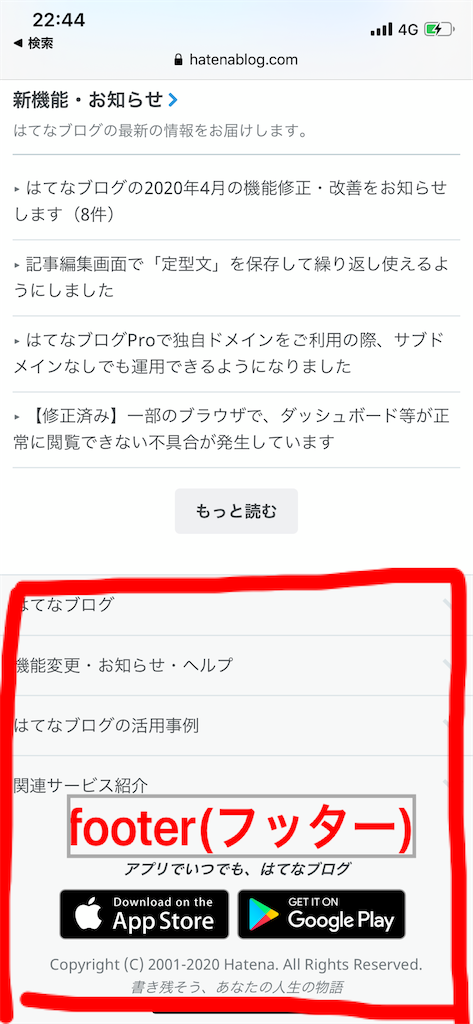
はてなブログのトップページで見るとこのような感じです。



こんなところでしょうか。
(わかりづらくてすみません...)
ページ上部にある部分がheader(ヘッダー)。
ページ下部にあるのがfooter(フッター)。
それ以外はmain(メイン)。
そんなふうに覚えてもらうとわかりやすいかもしれません。
今回はこの3つに分けてページを作っていきましょう。
”レイアウトの作り方”
レイアウトのコードは非常に簡単です。
前回のコードの<body>タグの中に書いていきます。
その際に、「<div class="◯◯"> </div>」というコードを使います。
◯のなかにheaderやmainを入れる感じです。
これは、このクラスをグループ化するために非常によく使われるタグなので覚えておきましょう。
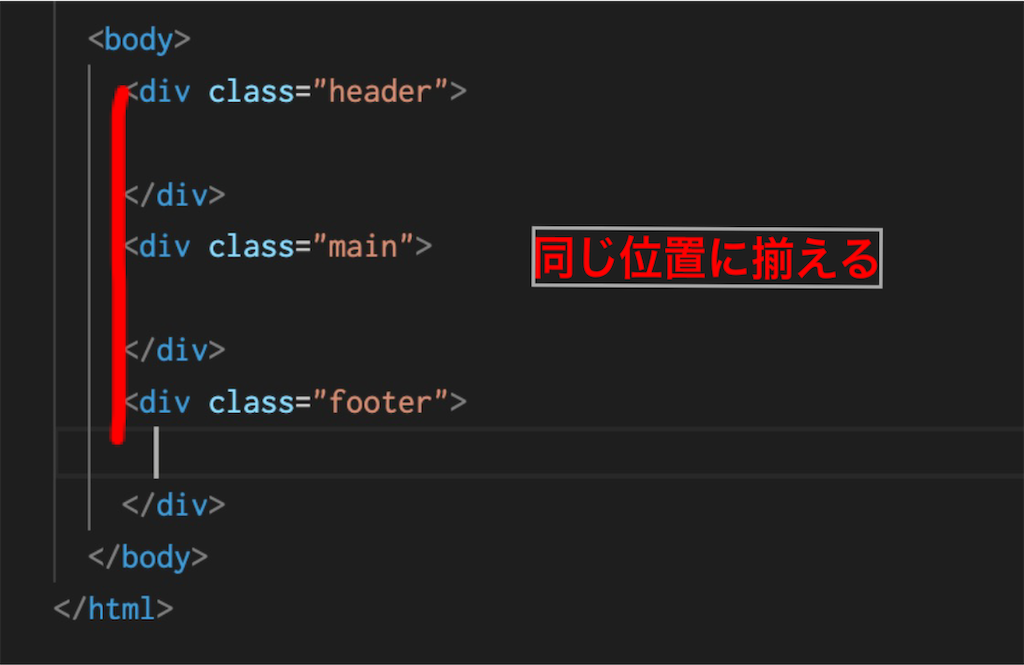
グループ化したコードがこちら。

開始タグと終了タグはまとまりをわかりやすくするために同じ場所に字下げしておきましょう。

”headerとfooterの特徴”
ページを作る際に、headerとfooterは非常によく使われるので、
わざわざ<div class="◯◯">でまとめるのではなく、
<header> </header>
<footer> </footer>
でまとめて良いことになっています。
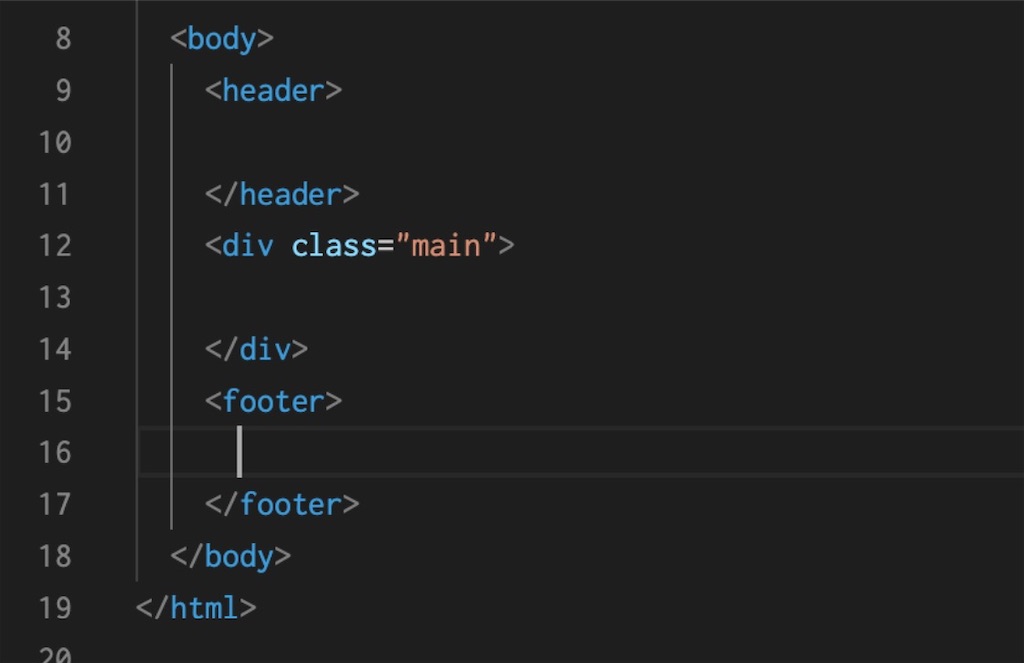
せっかくなので、先ほど書いた部分をこのコードに直していきましょう。

こうなれば完成です。
〜まとめ〜
いかがでしたでしょうか。
型作りばかりで退屈になりますが、型があるおかげで見栄えのいいページが作れるのでお互い頑張りましょう。
レイアウトの構成
・<header> </header>
・<div class="main"> </div>
・<footer> </footer>
グループ化する場合は
「<div class="◯◯"> </div>」
でまとめる。
※headerとfooterは非常によく使われるのでそのままタグにしてOK。
今回は、「ページのレイアウト」について勉強していきました。
次回は、「ヘッダーとフッターの内容」を書いていきます。
続けて読む方はこちら
作成中...
Twitterはこちら
