HTMLを一緒に学ぶ!プログラミング学習記7〜HTMLの構造〜

どうもかわうそです。
この記事では、プログラミング初心者の僕が勉強してわかったことを記事にまとめ、読んでくださった人と一緒に学んでいくということをコンセプトに行なっています。
・プログラミングを勉強してみたい。
・将来プログラマーになりたい。
という方はぜひ、僕と一緒に学んでいければなと思います。
また、読んでいて
「ここは間違っている。」
「このやり方のほうがいい。」
といったご意見がありましたらコメントにて教えていただけると非常に助かります。
前回は、「リンク作成」「画像表示」「リスト作成」について勉強していきました。
みていない方はこちら
今回は、「HTMLの構造」について勉強していきます。
〜プログラミング学習記7〜
”HTMLの構造とは”
HTMLには、必ず決められた型があります。
コードを書く際は、その型に沿って書かなければなりません。
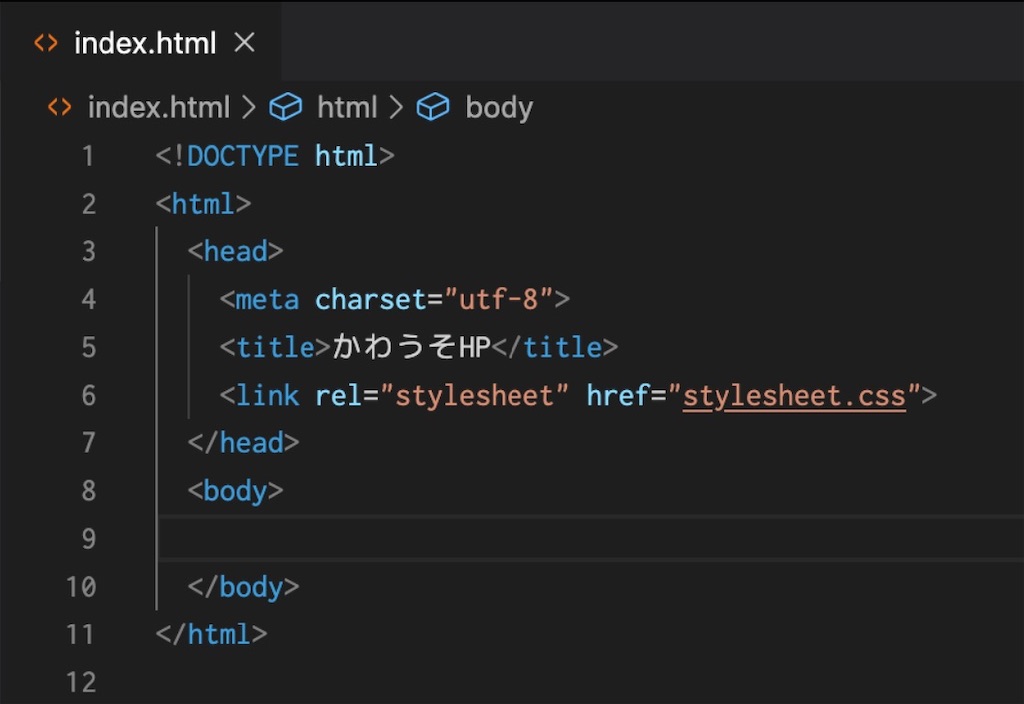
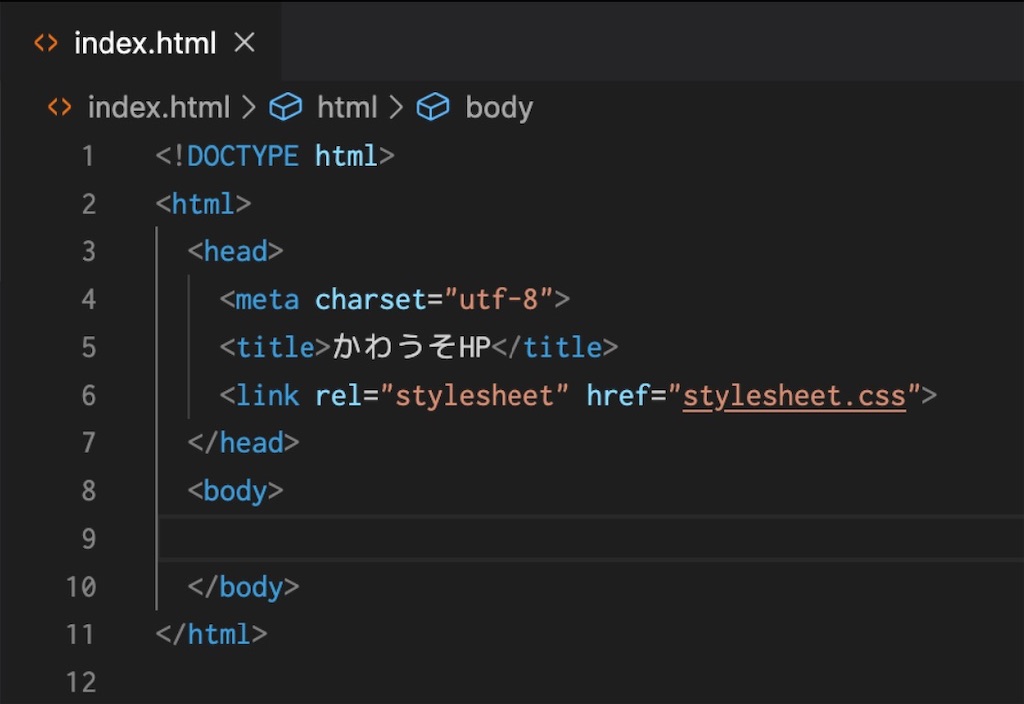
それがこちら。

何やら難しそうですが、理解してしまえば簡単です。
上から順に説明していきます。
<!DOCTYPE html>
これはHTMLを書く際に必ず一番上の行に書くものです。
意味としては、
「これからHTMLを書きますよ!」
といった宣言のようなものですね。
<html> </html>
次にこのコードの説明です。
意味は、
<html>(ここから)
</html>(ここまでがHTMLのコードですよ)
といった感じですね。
これのおかげで、どの部分のコードをHTMLで書いているのかわかりやすくなりますね。
<head> </head>
ここにはページの設定情報を書いていきます。
どのような文字フォントにするのか、ページのタイトルは何か、CSS(今後学んでいく)の読み込みなどを行う部分になります。
とても大事な部分ですが、情報なので、書いたことはページに表示されません。
中身の書き方については後ほど紹介していきます。
<body> </body>
ここにはお待ちかねのページの内容を書いていきます。
前回書いたコードもこの部分に入ります。
前回書いたコードはこちら
ここに書いたコードによってページに表示させたいテキストや画像が表示されます。
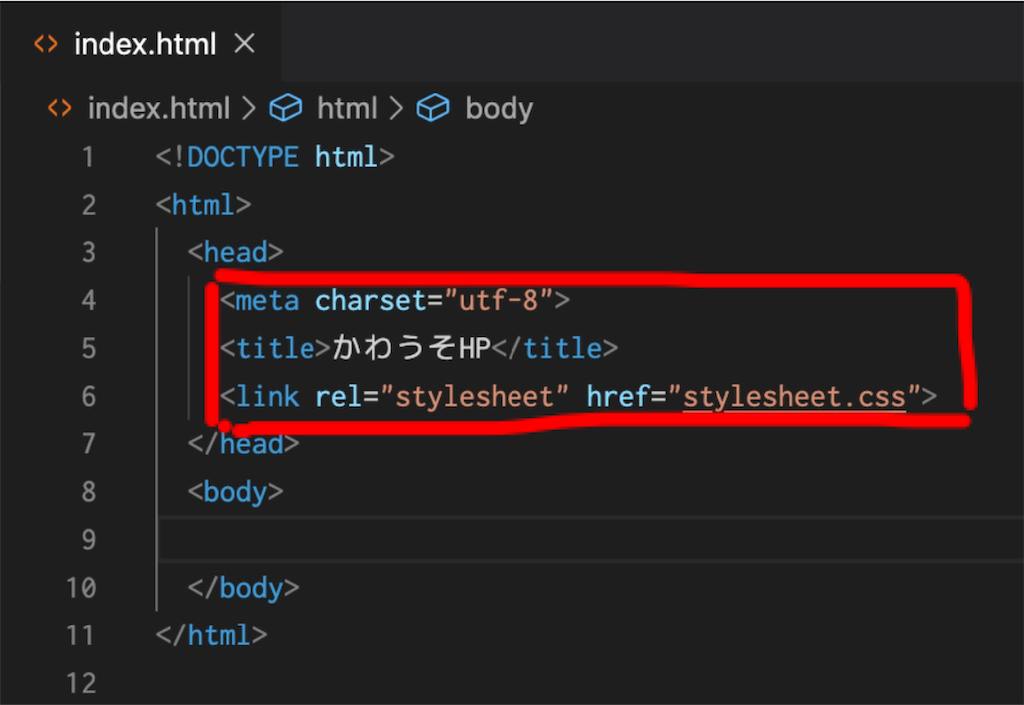
”<head>タグの中身について”

それでは、ページの設定情報を書いていきましょう。
今回は3つのことを設定していきましょう。
⑴文字コードの設定
⑵ページタイトルの設定
⑶CSSの読み込み
この3つを設定していきます。
⑴文字コードの設定
ページに表示させる文字のフォントを設定します。
これを設定することで、ページの文字化けを防ぐことができます。
書き方は
<meta charset ="◯◯">
◯◯の部分にはフォントの種類を入れます。
一般的なのが「utf-8」と言われるフォントなので今回はこれでやっていきます。
⑵ページタイトルの設定
ページのタイトルを設定します。
書き方は、
<title>△△</title>
△の部分にはつけたいタイトルを入れます。
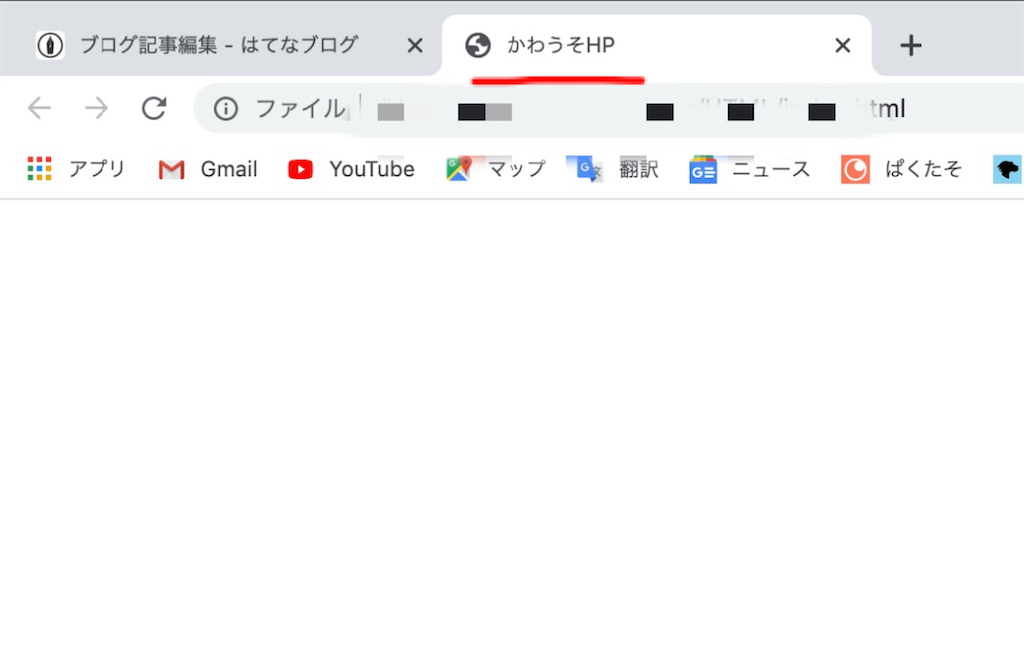
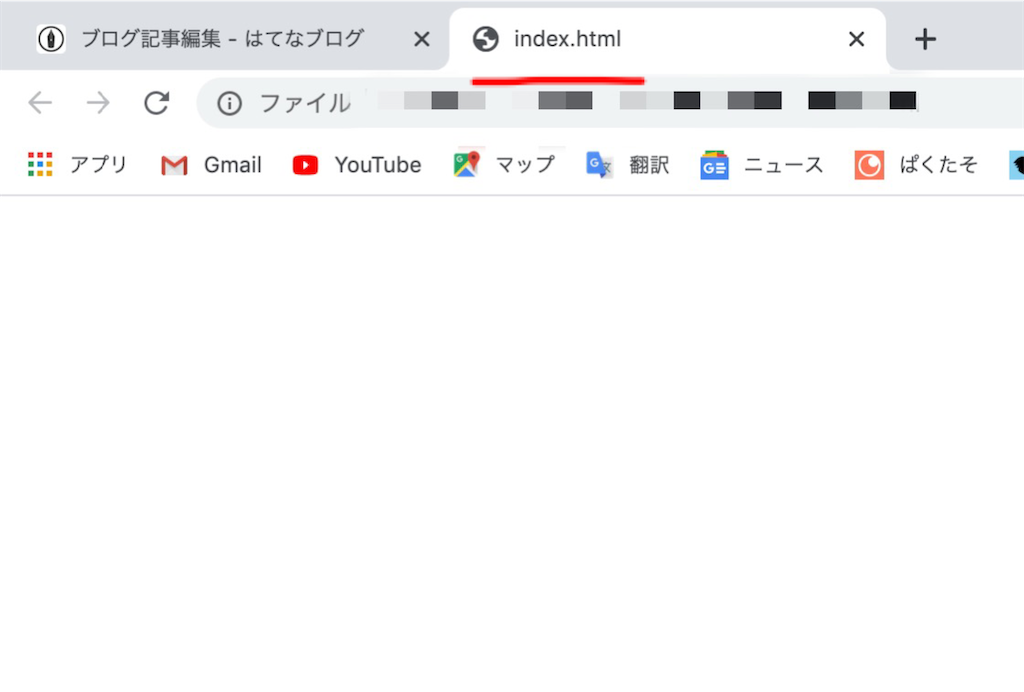
これを設定することによって下の画像の部分の表示を変更できます。

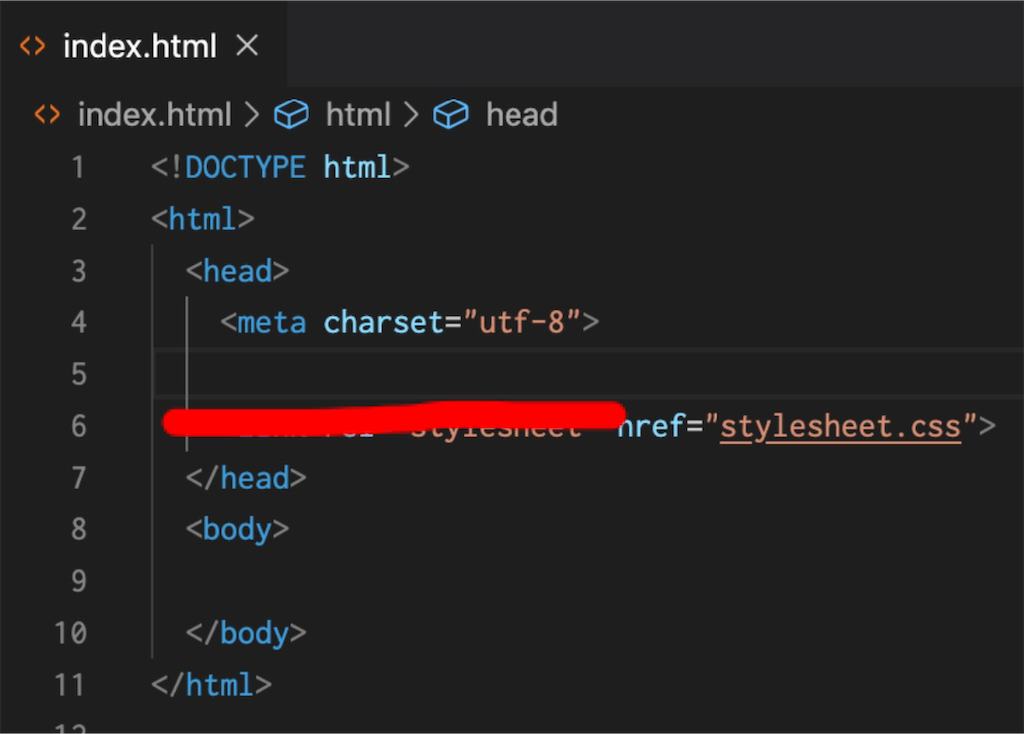
ちなみにこれを設定していなかった場合、


このようになってしまうので気をつけたいですね。
⑶CSSの読み込み
CSSとはのちに勉強することになる言語のことです。
これをHTMLと連携させて使うことによってより本格的なページになります。
書き方は、
<link rel="stylesheet" href="stylesheet.css">
覚えなくていいので、コピーして貼り付けてしまいましょう。

ここまでで今回は出来上がり。
〜まとめ〜
いかがでしたでしょうか。
こうやってコードが出来上がっていくとそれっぽくなってかっこいいですね。
いちいち書いていたら大変なので、書く際にコピーして使っていただくといいと思います。
一応載せておきます。
HTMLの型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ページのタイトル</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
ページの内容
</body>
</html>
今回は、「HTMLの構造」について勉強していきました。
次回は、「ページのレイアウト」について勉強していきます。
続けて読む方はこちら
作成中...
Twitterはこちら
