HTMLを一緒に学ぶ!プログラミング学習記6〜リンク作成、画像表示、リスト作成〜

どうもかわうそです。
前回は、ついにHTMLのコードを実際に書いていき、「見出し」「段落」のつけ方を学習していきました。
みていない方はこちら
今回は、「リンク作成」「画像表示」「リスト作成」の方法について学んでいきましょう。
〜プログラミング学習記6〜
”リンクの作成”
ではまず、 「リンクの作成」から行っていきます。
リンクとは、テキストをクリックしたら別のサイトに飛ぶことができます。
例えば、
これをクリックしてもらうと僕のブログのトップページに飛べるようになっているはずです。
ではこのリンクの作り方ですが、
リンク・・・
<a href="URL">リンクの名前</a>
これで作成できます。
下線部はサイトのURLを貼り付けてください。
※URLは必ず「” ”」(ダブルクーテーション)で囲むことを忘れないようにしましょう。
実際にコードを書いてみましょう。


できたでしょうか。
(今回はかわうそブログでやりましたが、自分のやりたいようにテキスト、URLを入れてしまって結構です。)
とても便利で使う機会が多いので覚えておきましょう。
”画像の表示”
それでは次に、画像を表示させていきます。
サイトを作ったはいいけれど、文字だけでは何か物足りない感じがしますよね。
画像を入れて、ページに彩りを入れてあげましょう。
画像を入れるコードはこちらになります。
画像表示・・・
<img src="URL">
リンクと同じように、下線部には画像のURLを、URLは「” ”」(ダブルクォーテーション)で囲むようにしましょう。
また、画像タグはテキストを表示するわけではないので、終了タグは必要ありません。
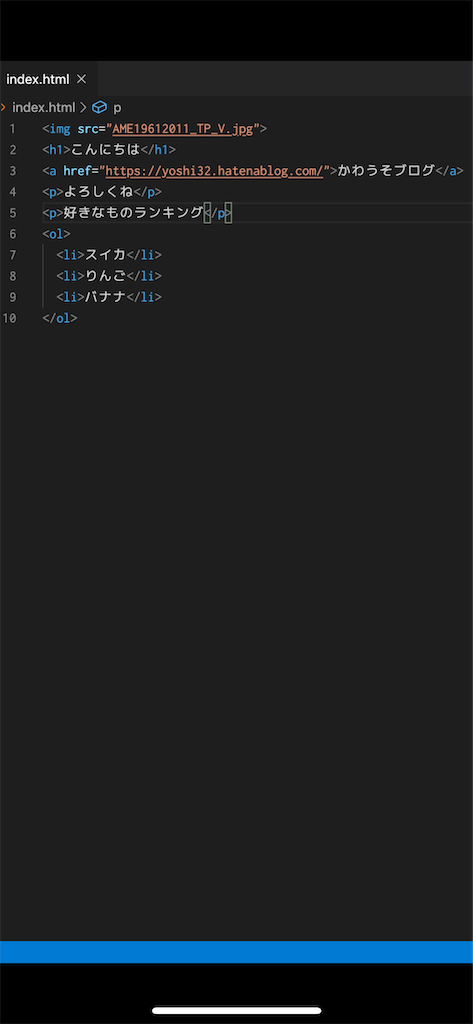
実際にコードを書いてみましょう。


画像は自分で所有している画像じゃないと反映されないので注意しましょう。
”リストの作成”
では最後に、「リストの作成」をしていきましょう。
リストには、「親要素」と「子要素」の2つがあります。
親要素:<ul></ul>、<ol></ol>等
子要素:<li></li>
基本的には、子要素でテキストを囲んでいきます。
<li>りんご</li>
<li>スイカ</li>
さらに、このまとまりを親要素で囲むことによって黒点のリストになったり、番号付きのリストになったりします。
〜<ul>で囲んだ場合〜


この場合は黒点でリストが作成できます。
〜<ol>で囲んだ場合〜


番号付きのリストになります。
このように、用途によってリストのつけ方を変えていくことができるので便利ですね。
※親要素で囲む場合は、何で囲んだかわかりやすいように字下げしておきましょう。
〜まとめ〜
いかがでしたでしょうか。
だんだんと出来上がっていく感じが、自分はすごく楽しいです。
<a href="URL"></a>(リンクタグ)
サイトへのリンクの貼り付けができる。テキストを囲むことで、リンク先の名前をつけることができる。
<img src="URL">(画像タグ)
画像の貼り付けができる。テキストを表示するわけではないので終了タグはいらない。
<li></li>(リストタグ:子要素)
リストを作成できる。
<ul></ul>(リストタグ:親要素)
黒点でリストを作成できる。
<ol></ol>(リストタグ:親要素)
番号でリストを作成できる。
今回は「リンク作成」「画像表示」「リスト作成」を行っていきました。
次回は「HTMLの構造」について勉強していきます。
続けて読む方はこちら
Twitterはこちら